Style Stash
App Icons & Interface | Logos & Symbols
Project Statement
Style Stash is a virtual closet mobile app where users import photos of their clothing and accessories to organize them into “stashes.” The app encourages users to find new ways to style old pieces and discourages wasteful buying. Style Stash has five main pages, allowing users to plan outfits, add outfits to a lookbook, sell and buy items from other users, and post outfits on a community page. When users add a new item in the app, they will edit the item’s attributes, like category and color, and can add tags and place the item into the desired stashes.
This mobile app draws inspiration from similar virtual closet applications, incorporating essential core features and creating unique ones. Sketches and visual research shaped the look and feel of the brand’s logo and icons rendered in Adobe Illustrator. These elements have round edges, and the icons use a combination of outlined and filled in components. An initial Adobe XD wireframe and user testing influenced the app interface layout and screen-to-screen path. Subsequent user testing informed the final Style Stash interface.
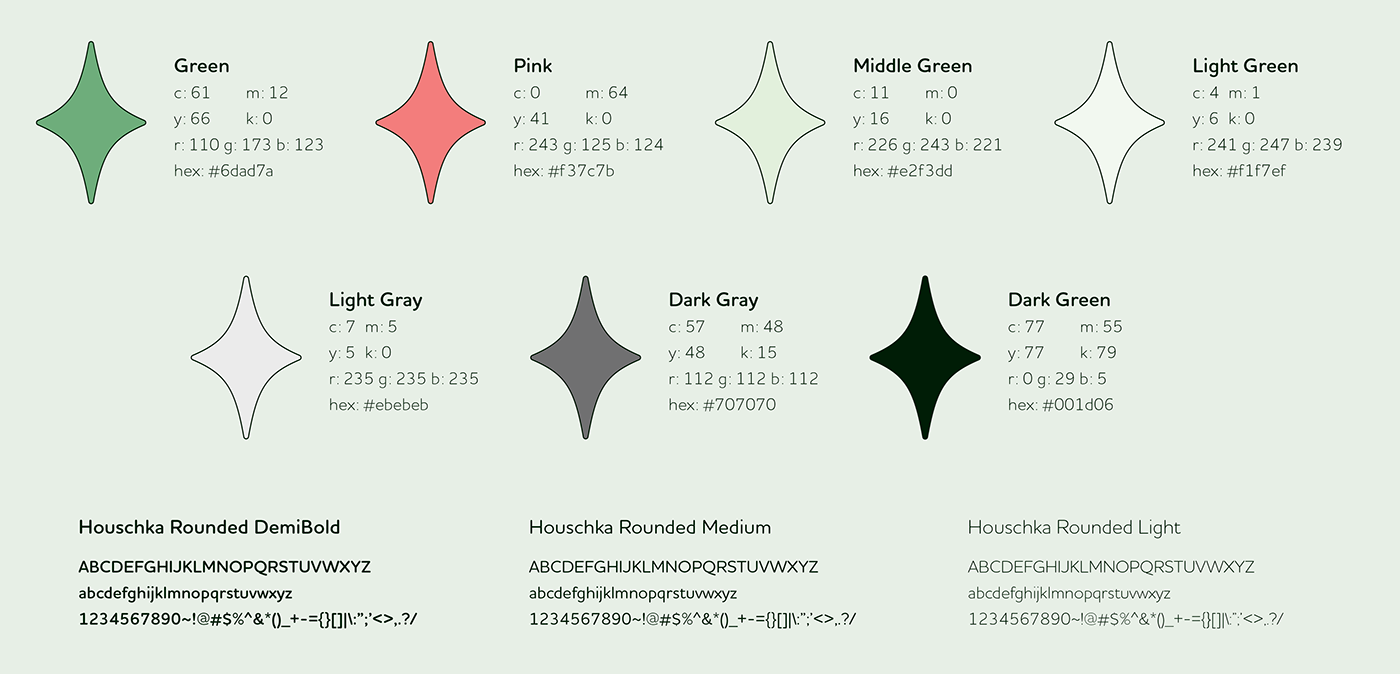
Style Stash primarily uses tints and shades of green because of the color’s association with nature as a subtle hint to the app’s sustainable purpose. The fashionable color pink complements green, merging sustainability and optimism with creativity and warmth for a fun and calming experience. The app’s logo and copy utilize the sans-serif Houschka Rounded and its weight variations to give the application a friendly and modern feel.
The final interactive Style Stash interface in Adobe XD takes users on a journey from adding a new item to creating a moodboard and posting it on the community feed for advice. The app incorporates images of clothing from Adobe Stock to fill the user’s stashes. All additional photos aid in building the camera screen and community feed. With its modern influences, Style Stash makes creating a personal closet simple and fun, allowing users to make the most out of their closet.
Branding Process


(left to right) Research document outlining an overview of Style Stash, including the app's purpose and various features; research from other virtual wardrobe apps "Whering", "Acloset", "Pureple", "Stylebook", and "Indyx"

Pinterest board with inspiration for logotypes, colors, and app layout and images


User Personas

Color & type study
Logo Process


(left to right) Initial logo sketches; first version logo renderings
Final Logo

Final logo full color, black and white, and reversed
Icons Process


(left to right) Initial icon sketches; first version icon renderings
Final Icons


Final icons in black and white and full color
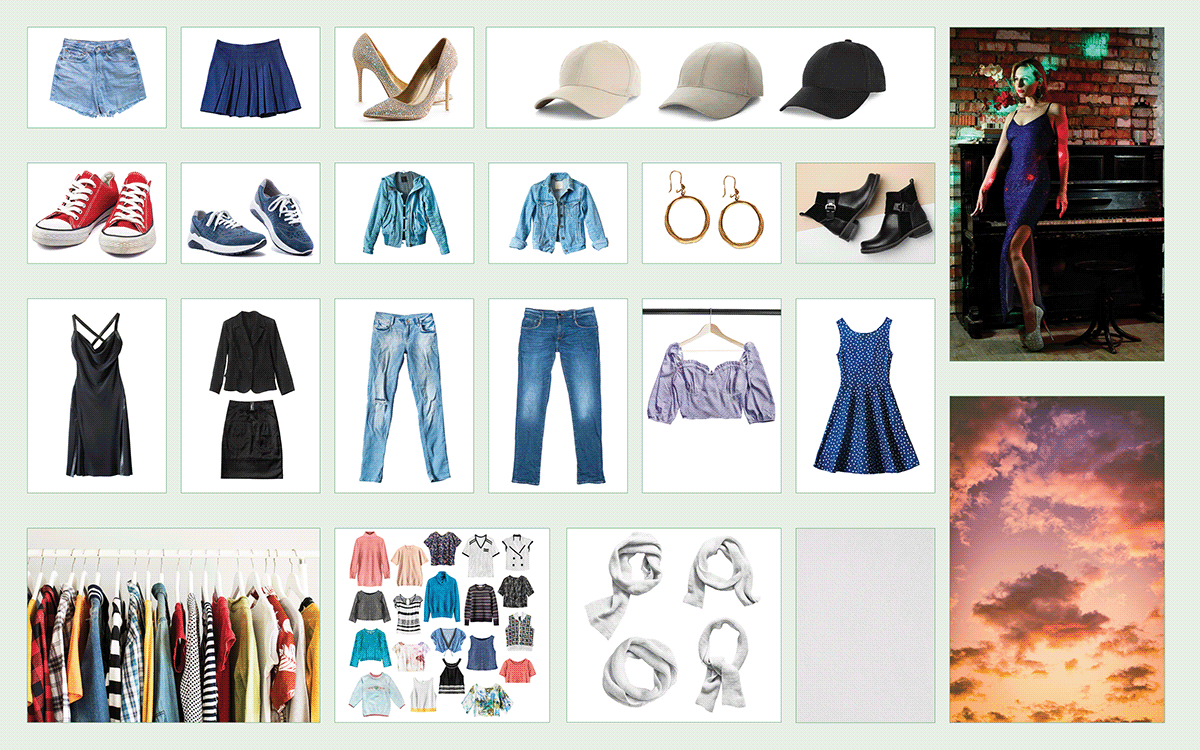
Imagery

Images licensed from Adobe Stock, Pexels, and Unsplash
Interface Process

Wireframes created in Adobe XD for in-class user testing
Interface Versioning

First version of app interface with established logo, icons, fonts, colors, and imagery created in Adobe XD for in-class user testing
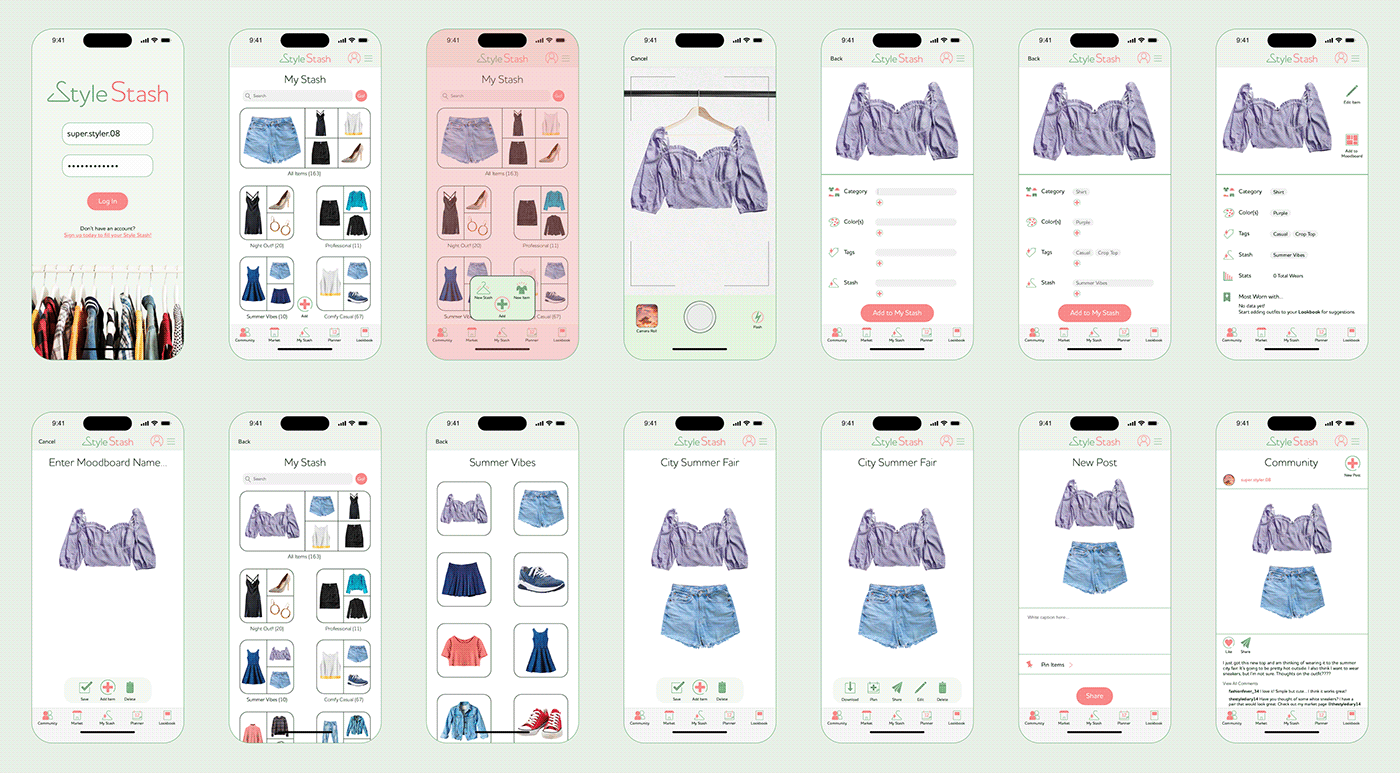
Final Interface Screens

Final interface created in Adobe XD, which walks the user through the process of adding a new item to their stash, editing its attributes, creating a mood board with the new item and a pre-existing item, and posting the mood board to the community page
Final Style Stash Interface
App Prototype